Cara Membuat "Kabel Jack" menggunakan photoshop

Walau hasilnya tidak se-Real aslinya, namun secara garis besarnya, kita bisa mendesain/menggambar benda atau objek apapun yang kita ingin dengan menggunakan photoshop.
Bagi yang sudah benar-benar menguasai photoshop, serta memahami bentuk 3 dimensi benda, akan sangat mudah membuat benda-benda tersebut seperti nyata.
Oke, mari kita ikuti langkah demi langkah Tutorial Photoshop cara membuat 'kabel jack' berikut ini:
- STEP 1 : Objek 1
- Buat new file : Ukuran 800 x 600 px, 300dpi
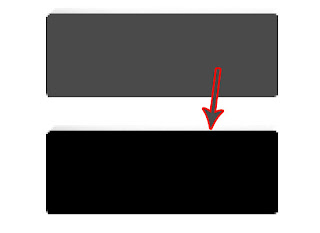
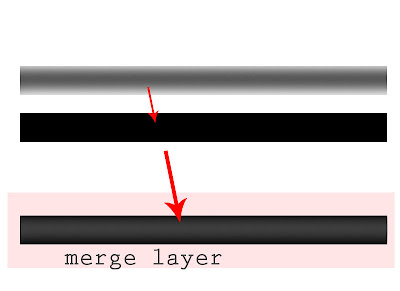
- Pada Layer baru, dengan marquee tool, buat 2 objek persegi panjang warna (fill color) hitam dan abu-abu. Setelah itu posisikan (letakkan objek warna abu-abu tersebut diatas objek warna Hitam)
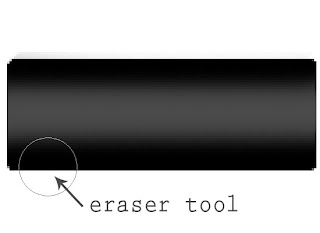
- Hapus dengan Eraser Tool, bagian atas dan bawah pada objek watna abu-abu tadi, Jika sudah, anda bisa menggabung kedua layer tersebut dengan merge layer (Ctrl E). Lihat gambar dibawah ini:
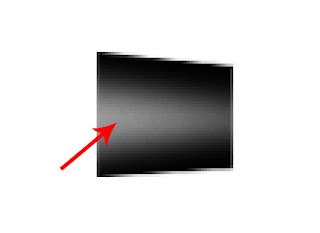
- Selanjutnya, adalah membuat objek kedua. Caranya sama dengan point 1 samapai 3 di atas. Namun Objek kedua kali ini kita buat Persepektif, Lihat Gambar.
- Kemudian Kita Atur menjadi seperti ini
- Membuat Objek ke-3 : Sebelumnya, Lihat gambar berikut ini
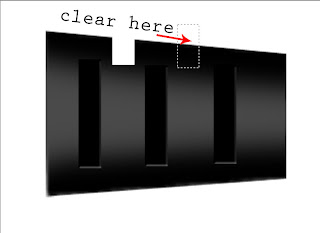
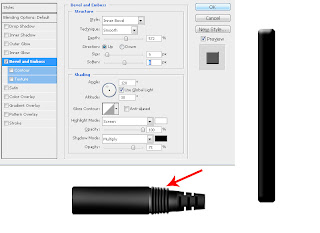
Caranya :Kita tinggal mendupliksikan layer objek ke-2 yang sudah kita buat pada point 4 di atas. Selanjutnya Buat persegi panjang dan beri efek bevel and emboss (lihat gambar bawah). Duplikat menjadi 3, dan atur seperti pada gambar di atas

- Dengan marquee Tool, hapus bagian bagian (seperti gambar di bawah)
- Dan kita gabung semaua objek (1,2 dan 3) hingga menjadi seperti ini
- Selanjutnya, Membuat Objek ke-4. Sama seperti cara sebelumnya, masih dengan kotak persegi panjang, namun kali ini kita beri efek bevell and emboss. Duplikasikan menjadi beberapa objek sesuai kebutuhan, kemudian atur menjadi seperti ini
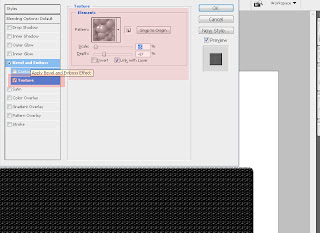
- Masih sama dengan cara di atas, kali ini Bevel and Emboss + Texture (lihat pengaturannya pada gambar)
- Kemudian atur posisinya seperti gambar di bawah ini
- Selanjutnya Membuat Objek seperti ini (caranya seperti pada point 1 di atas)
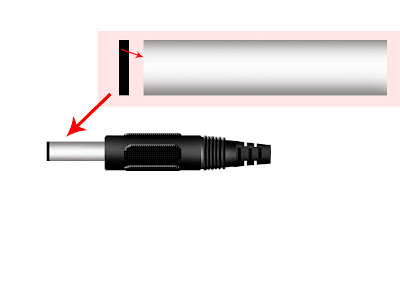
- Lihat Hasilnya seperti gambar di bawah ini.
- Untuk membuat Kabelnya, caranya masih sama seperti sebelumnya. Lihat penjelasan dalam gambar berikut ini
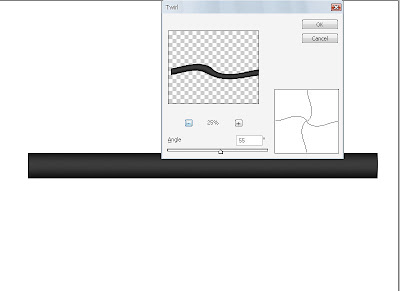
- Untuk membuat efek melengkung, kita gunakan efek distort -Twirl. Caranya : Buka menu Efek - Distort - Twirl.Dengan pengaturan/setting: Angle = 55.
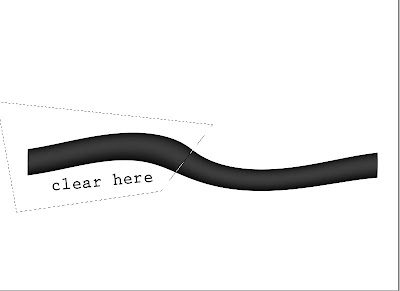
- Kemudian hapus bagian pinggirnya seperti gambar dibawah ini
- Atur posisinya menjadi seperti ini
- Selesai. Dan untuk mempercantik, bisa kita tambahkan efek bayangan seperti ini
















salud deh 2D menjadi 3D
ReplyDelete:)
nice blog . slalu uptodate ya mju trus n sukses
ReplyDeleteread this tutorial again and again. Really this effective for creating 3d manu.
ReplyDelete