Beautiful Abstract Part 2
Sekarang kita akan melanjutkan bagian ke-2 dari tutorial desain abstrak yang sebelumnya sudah saya bahas pada bagian pertama.
Perbedaan antara part 1 dan part 2 adalah pada jenis 'polar coordinates' yang digunakan (Rectangular to polar dan Polar to rectangular).
Sebelum melanjutkan ke tutorial ini, silahkan lihat bagian pertama terlebih dahulu mulai pertama hingga part 2.
Dan gambar disamping berikut ini adalah hasil akhirnya.
Oke, langsung saja ikuti tahap demi tahap cara membuat gambar mata seperti contoh tersebut.
Setelah sampai pada step 2 (pada part 1) kemudian ubahlah dengan menggunakan efek 'polar coordinates' dan pilih (centang) yang 'Polar to Rectangular' seperti contoh gambar di bawah ini.
sehingga hasilnya menjadi seperti ini.

Ubah ukuran (transform) seperti contoh di bawah ini. Setelah selesai lalu tekan Enter.
Duplikat menjadi 2 dan kemudian ubah atau putar posisi duplikatnya (edit - transform - flip vertical). Atur seperti contoh gambar.
gabung keduanya menjadi satu (merge layer), setelah itu duplikat lagi dan kemudian atur posisinya menjadi seperti ini.

Gunakan perintah polar coordinates (polar to rectangular) untuk mengubahnya menjadi seperti ini.
Duplikat menjadi dua dan kemudian atur ukuran dan posisi menjadi seperti gambar di bawah ini. Setelah posisinya seperti pada contoh, gabunglah menjadi satu layer (merge layer).
Gunakan perintah transform warp untuk mengubahnya menjadi bentuk seperti ini.
Hasilnya seperti contoh di bawah ini.
Gunakan kembali fungsi atau perintah polar coordinates (rectangular to polar) agar menjadi seperti ini.
Langkah selanjutnya, duplikat dan atur ukuran dan posisi hasil duplikatnya menjadi seperti ini.
dan seterusnya sehingga menjadi seperti contoh berikut ini.
Buatlah layer baru (new layer) tepat di atas gambar/layer dessain abstrak tersebut, kemudian buatlah fill gradient (gradient tool) seperti contoh gambar di bawah ini.
Kemudian, ubahlah mode layer 'normal' menjadi mode 'Hue' dan lihat hasilnya.
Simpan hasil kerja anda menjadi dua jenis file (PSD dan JPEG).
Buka file yang format filenya JPEG, kemudian ubah layer 'background' menjadi 'layer 0' dengan cara klik kanan pada tab 'layer backround' dan pilih 'layer from backround' atau cukup double klik layer tersebut.
Selanjutnya, tekan CTRL T (free Transform) dan klik kanan, lalu pilih 'warp'. Lihat keterangan gambar.
Ubahlah bentuknya sehingga kurang lebih menjadi seperti ini.
Langkah selanjutnya, buat layer baru dan beri dengan warna hitam.
Duplikat layer (desan abstrak) tersebut dan atur posisinya seperti ini.
kemudian ubah mode layer dari 'normal' menjadi mode 'screen' dan lihat hasilnya.
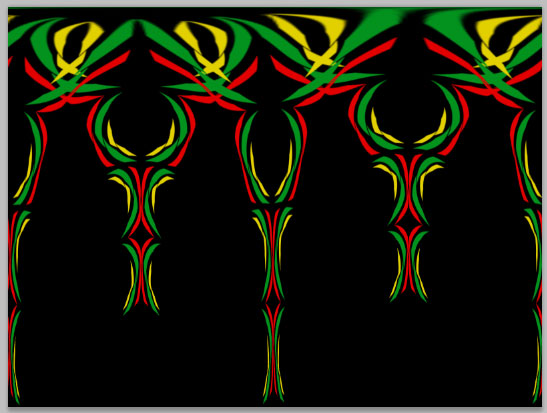
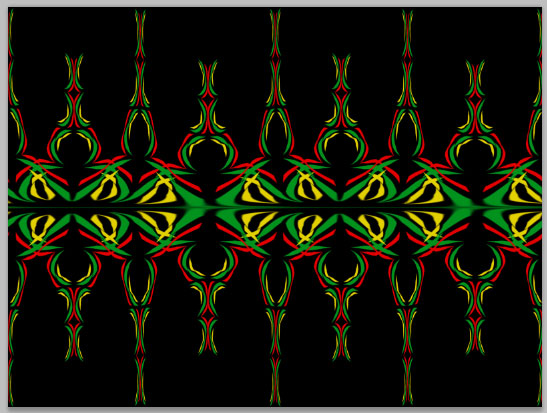
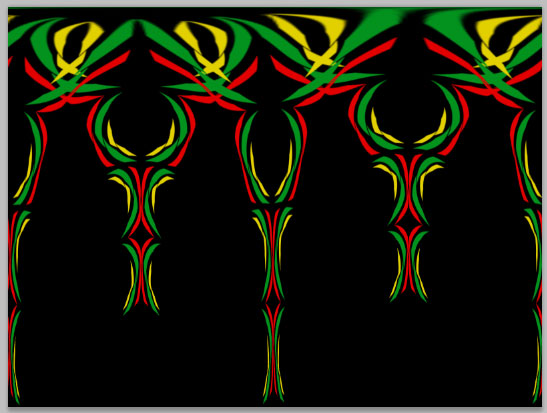
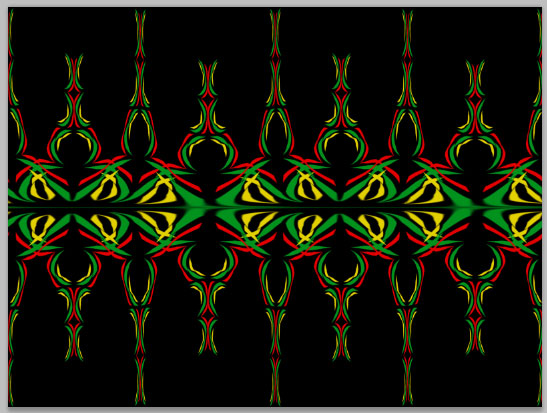
Dan hasil lainnya bisa anda lihat pada gambar di bawah ini.
Secara garis besar, gambar di atas merupakan hasil olahan dari 'Hasil akhir' dengan berbagai proses. Dan perintah/fungsi yang digunakan masih sama seperti cara-cara di atas, yaitu Fungsi transform warp, duplikat layer, merge layer, dan mengubah mode layer sesuai kebutuhan.
Perbedaan antara part 1 dan part 2 adalah pada jenis 'polar coordinates' yang digunakan (Rectangular to polar dan Polar to rectangular).
Sebelum melanjutkan ke tutorial ini, silahkan lihat bagian pertama terlebih dahulu mulai pertama hingga part 2.
Dan gambar disamping berikut ini adalah hasil akhirnya.
Oke, langsung saja ikuti tahap demi tahap cara membuat gambar mata seperti contoh tersebut.
Step 1
sehingga hasilnya menjadi seperti ini.

Step 2
Duplikat menjadi 2 dan kemudian ubah atau putar posisi duplikatnya (edit - transform - flip vertical). Atur seperti contoh gambar.
gabung keduanya menjadi satu (merge layer), setelah itu duplikat lagi dan kemudian atur posisinya menjadi seperti ini.

Jika anda lupa cara (shortcut) merge layer dan perintah lainnya silahkan lihat kembali Artikel tentang Shortcut photoshop
Step 3
Duplikat menjadi dua dan kemudian atur ukuran dan posisi menjadi seperti gambar di bawah ini. Setelah posisinya seperti pada contoh, gabunglah menjadi satu layer (merge layer).
Step 4
Hasilnya seperti contoh di bawah ini.
Step 5
Catatan :
Bentuk atau hasil anda bisa saja berbeda dengan hasil yang saya buat disini. Itu tidak jadi masalah karena disini adalah cara atau langkah langkahnya yang bisa kita pelajari.
Step 6
dan seterusnya sehingga menjadi seperti contoh berikut ini.
Step 7
Kemudian, ubahlah mode layer 'normal' menjadi mode 'Hue' dan lihat hasilnya.
Simpan hasil kerja anda menjadi dua jenis file (PSD dan JPEG).
Step 8
Selanjutnya, tekan CTRL T (free Transform) dan klik kanan, lalu pilih 'warp'. Lihat keterangan gambar.
Ubahlah bentuknya sehingga kurang lebih menjadi seperti ini.
Langkah selanjutnya, buat layer baru dan beri dengan warna hitam.
Step 9
kemudian ubah mode layer dari 'normal' menjadi mode 'screen' dan lihat hasilnya.
 |
| HASIL AKHIR |
Dan hasil lainnya bisa anda lihat pada gambar di bawah ini.
Dua gambar di atas merupakan hasil dari gambar 'Hasil Akhir' yang telah mengalami perubahan ukuran (transform) serta penggabungan beberapa gambar dengan mengubah bmode layer pada gambar tertentu sesuai kebutuhan.Karena tutorial ini merupakan tingkat lanjut, saya sengaja tidak menyertakan penjelasan tentang cara membuat 2 gambar di atas serta gambar di bawah ini.
Secara garis besar, gambar di atas merupakan hasil olahan dari 'Hasil akhir' dengan berbagai proses. Dan perintah/fungsi yang digunakan masih sama seperti cara-cara di atas, yaitu Fungsi transform warp, duplikat layer, merge layer, dan mengubah mode layer sesuai kebutuhan.























ijin share gan
ReplyDelete