Digital Art Tutorial Bagian 1
Masih tentang digital art dengan photoshop, jika sebelumnya hanya beberapa contoh hasil yang sudah jadi maka kali ini akan saya coba untuk membuat tutorial atau panduan tentang cara membuatnya. Sebelumnya perlu saya sampaikan, bahwa ini adalah tutorial tentang desain abstrak sehingga hasil anda bisa saja tidak sama persis atau bahkan berbeda dengan hasil yang ada di sini,
dan juga tergolong desain sekali jadi (artinya: kita tidak bisa membuat kembali desain yang sama persis seperti itu lagi).
Namun inti dari tutorial ini adalah bagaimana cara mengolah gambar yang sangat simpel menjadi gambar atau desain yang bagus dan menarik. Selain itu juga bisa mengembangkan daya imaginasi dan kreatifitas anda dalam menciptakan karya yang hebat, dan mungkin orang awam yang melihatnya berfikir bahwa desain tersebut cara membuatnya sangat sulit (karena saya sendiri juga masih punya fikiran seperti itu jika melihat hasil karya orang lain terutama orang-orang luar negeri).
Tutorial ini ada dua (2) bagian, karena disamping langkah-langkah pembuatnnya sangat panjang juga untuk mengurangi beban saat loading, karena gambar-gambar yang ada jumlahnya juga relatif banyak.
Untuk bagian pertama bisa anda lihat hasil akhirnya pada gambar di bawah ini.
Gambar tersebut merupakan gambar awal sebelum diolah lagi menjadi lebih menarik (salah satunya bisa anda lihat pada gambar thumbnail paling atas)
Buat dokumen baru (New File) dengan ukuran 1240x862 pixel, Resolusi 72 pixels/inchi (silahkan buat resolusi yang lebih besar lagi, asalkan komputernya tidak lemot, hehehehe..just kidding).
Kemudian buatlah Empat (4) lingkaran dengan warna berbeda (biru, merah, hijau dan kuning). Opacity (layer opacity) masing-masing lingkaran tersebut adalah 50%
Gabung semua lingkaran tersebut menjadi satu (merge layer), kemudian duplikat menjadi dua.
Kemudian buatlah kotak persegi panjang seperti contoh di bawah ini
Opacity masing-masing kotak persegi panjang tersebut sama seperti opacity lingkaran (50%).
Kemudian, buat lagi kotak persegi panjang dengan ukuran lebih besar yang digunakan sebagai latar belakang atau background. Biarkan opacity 100%.
Kecuali layer yang dihidden pada Step 1 di atas, gabung semuanya menjadi satu layer (merge layer).
Pada tahap ini, kita akan mengubah bentuk gambar tersebut dengan menggunakan fungsi atau perintah 'polar coordinates'.
Buka menu Filter, lalu pilih distort, kemudian pilih polar coordinates. Aktifkan atau centang yang 'polar to rectangular'
Hasilnya, gambar yang semula berupa kotak dan lingkaran tadi berubah menjadi seperti berikut ini.
Duplikat layer gambar tersebut menjadi dua, kemudian atur ukuran dan posisinya menjadi seperti ini.
Setelah itu gabung keduanya menjadi satu layer dengan menguunakan merge layer (CTRL E)
Dengan menggunakan Transform warp, ubah menjadi seperti contoh di bawah ini.
Kemudian duplikat kembali objek yang sudah ditranform warp tadi menjadi dua, dengan posisi dan ukuran seperti gambar di bawah ini.
Munculkan kembali dupliat layer lingkaran yang disembunyikan pada langkah sebelumnya (step 1 di atas) dan atur posisinya menjadi seperti ini.
Sebelum ke tahap selanjutnya, gabung kembali semuanya menjadi satu layer, kemudian duplikat kembali menjadi dua. Sembunyikan dulu (hidden layer) hasil duplikat layer tersebut untuk tahap selanjutnya.
Selanjutnya gunakan efek 'polar coordinates - rectangular to polar' untuk mengubah gambar tadi menjadi bentuk seperti ini.
Untuk sementara sembunyikan dulu layer atau gambar di atas, dan memunculkan kembali layer yang disembunyikan pada tahap sebelumnya tadi, kemudian ubah bentuknya dengan efek yang sama seperti sebelumnya (polar coordinates), hanya untuk kali ini kita gunakan yang 'polar to rectangular'
Kemudian gunakan 'transform warp' untuk mengubah bentuknya menjadi seperti ini.
Menambahkan efek 'plastic wrap' (Filter - Artistic - plastic wrap).
Highlight strength :15, Detail: 9, Smoothness: 7.
Duplikat menjadi Empat (4) kemudian atur posisi masing masing sehingga menjadi seperti ini.
Lihat gambar berikut ini utuk posisi masing-masing gambar tersebut.
Keterangan:
Posisi layer gambar 1 berada di atas layer 2, dan Layer 3 berada diatas layer 4, untuk urutan keseluruhan dari atas ke bawah adalah 3-4-1-2.
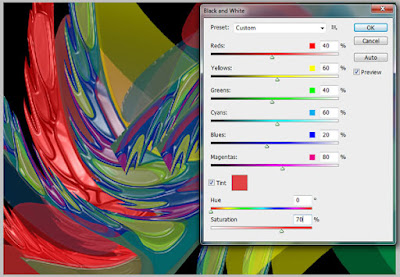
Mengubah warna gambar 2 dan gambar 4 dengan menggunakan black and white (image-adjutsments)
Keterangan:
Gambar 2 : Centang 'tint' dan atur 'Hue: 0, Saturation: 70%.
Gambar 4 : Hue: 42, Saturation: 20%.
Hasilnya kurang lebih menjadi seperti gambar di bawah ini.
Langkah selanjutnya, ubah mode layer gambar 2 menjadi 'vivid light'. dan gambar 4 menjadi 'linear light'
Silahkan bereksperimen dengan layer mode yang lainnya jika menginginkan hasil yang berbeda.
Selanjutnya adalah menghapus bagian pinggir dari layer Gambar 3 dan 4. Gunakan eraser tool untuk menghapus bagian tersebut. Lihat tanda panah pada bagian yang di tandai dengan lingkaran pada gambar di bawah ini
Munculkan kembali layer yang disembunyikan (hidden) pada tahap sebelumnya (step 6).
Kemudian ubah bentuknya menjadi seperti ini dengan menggunakan transform warp.
Kemudian atur rotasi dan posisinya menjadi seperti ini serta dengan menambahkan efek plastic wrap pada gambar tersebut (lihat step 7 di atas untuk setting efek plastic wrap tersebut).
Posisi layer gambar ini berada paling atas diantara layer atau gambar lainnya.
Hapus bagian luarnya dengan 'eraser tool'. Untuk lebih jelasnya bagian yang dihapus pada gambar tersebut dapat anda lihat 'warna putih' pada gambar di bawah ini
Dan hasilnya kurang lebih menjadi seperti ini.
Selanjutnya, ubh mode 'normal' menjadi 'lighter color'
Jika mode tersebut tidak ada pada photoshop CS3 kebawah, silahkan gunakan mode yang lainnya.
Tahap terakhir pada bagian ini adalah mengubah warna gambar atau layert tersebut dengan menggunakan image adjustment 'Black and White'. Perhatikan gambar di bawah ini untuk pengaturan 'black and white-nya'
Lihat keterangan dalam tabel di bawah ini untuk pengaturan atau setting warna
Hasil akhirnya kurang lebih seperti contoh gambar berikut ini.
dan juga tergolong desain sekali jadi (artinya: kita tidak bisa membuat kembali desain yang sama persis seperti itu lagi).
Namun inti dari tutorial ini adalah bagaimana cara mengolah gambar yang sangat simpel menjadi gambar atau desain yang bagus dan menarik. Selain itu juga bisa mengembangkan daya imaginasi dan kreatifitas anda dalam menciptakan karya yang hebat, dan mungkin orang awam yang melihatnya berfikir bahwa desain tersebut cara membuatnya sangat sulit (karena saya sendiri juga masih punya fikiran seperti itu jika melihat hasil karya orang lain terutama orang-orang luar negeri).
Tutorial ini ada dua (2) bagian, karena disamping langkah-langkah pembuatnnya sangat panjang juga untuk mengurangi beban saat loading, karena gambar-gambar yang ada jumlahnya juga relatif banyak.
Untuk bagian pertama bisa anda lihat hasil akhirnya pada gambar di bawah ini.
Gambar tersebut merupakan gambar awal sebelum diolah lagi menjadi lebih menarik (salah satunya bisa anda lihat pada gambar thumbnail paling atas)
Step 1
Kemudian buatlah Empat (4) lingkaran dengan warna berbeda (biru, merah, hijau dan kuning). Opacity (layer opacity) masing-masing lingkaran tersebut adalah 50%
Gabung semua lingkaran tersebut menjadi satu (merge layer), kemudian duplikat menjadi dua.
Sembunyikan hasil duplikat layer lingkaran tadi (hidden layer) untuk digunakan pada tahap selanjutnya.
Step 2
Opacity masing-masing kotak persegi panjang tersebut sama seperti opacity lingkaran (50%).
Kemudian, buat lagi kotak persegi panjang dengan ukuran lebih besar yang digunakan sebagai latar belakang atau background. Biarkan opacity 100%.
Kecuali layer yang dihidden pada Step 1 di atas, gabung semuanya menjadi satu layer (merge layer).
Step 3
Buka menu Filter, lalu pilih distort, kemudian pilih polar coordinates. Aktifkan atau centang yang 'polar to rectangular'
Hasilnya, gambar yang semula berupa kotak dan lingkaran tadi berubah menjadi seperti berikut ini.
Step 4
Setelah itu gabung keduanya menjadi satu layer dengan menguunakan merge layer (CTRL E)
Step 5
Trik atau cara cepat menggunakan atau memanggil perintah transform warp : Tekan Ctrl T, kemudian klik kanan pada objek, lalu pilih warp. Trik ini juga bisa digunakan pada jenis transform lainnya seperti skew, distort, flip vertical dan seterusnya.
Kemudian duplikat kembali objek yang sudah ditranform warp tadi menjadi dua, dengan posisi dan ukuran seperti gambar di bawah ini.
Munculkan kembali dupliat layer lingkaran yang disembunyikan pada langkah sebelumnya (step 1 di atas) dan atur posisinya menjadi seperti ini.
Step 6
Selanjutnya gunakan efek 'polar coordinates - rectangular to polar' untuk mengubah gambar tadi menjadi bentuk seperti ini.
Untuk sementara sembunyikan dulu layer atau gambar di atas, dan memunculkan kembali layer yang disembunyikan pada tahap sebelumnya tadi, kemudian ubah bentuknya dengan efek yang sama seperti sebelumnya (polar coordinates), hanya untuk kali ini kita gunakan yang 'polar to rectangular'
Kemudian gunakan 'transform warp' untuk mengubah bentuknya menjadi seperti ini.
Step 7
Highlight strength :15, Detail: 9, Smoothness: 7.
Step 8
Lihat gambar berikut ini utuk posisi masing-masing gambar tersebut.
Keterangan:
Posisi layer gambar 1 berada di atas layer 2, dan Layer 3 berada diatas layer 4, untuk urutan keseluruhan dari atas ke bawah adalah 3-4-1-2.
Step 9
 |
| GAMBAR 2 |
 |
| GAMBAR 4 |
Keterangan:
Gambar 2 : Centang 'tint' dan atur 'Hue: 0, Saturation: 70%.
Gambar 4 : Hue: 42, Saturation: 20%.
Hasilnya kurang lebih menjadi seperti gambar di bawah ini.
Step 10
Silahkan bereksperimen dengan layer mode yang lainnya jika menginginkan hasil yang berbeda.
Step 11
Step 12
Kemudian ubah bentuknya menjadi seperti ini dengan menggunakan transform warp.
Kemudian atur rotasi dan posisinya menjadi seperti ini serta dengan menambahkan efek plastic wrap pada gambar tersebut (lihat step 7 di atas untuk setting efek plastic wrap tersebut).
Posisi layer gambar ini berada paling atas diantara layer atau gambar lainnya.
Step 13
Dan hasilnya kurang lebih menjadi seperti ini.
Step 14
Jika mode tersebut tidak ada pada photoshop CS3 kebawah, silahkan gunakan mode yang lainnya.
Step 15
Lihat keterangan dalam tabel di bawah ini untuk pengaturan atau setting warna
| Preset | Custom |
| Reds | -200 |
| Yellows | 90 |
| Greens | -200 |
| Cyans | 300 |
| Blues | 75 |
| Magentas | -90 |
| Hue | 84 derajat |
| Saturation | 63 % |
Hasil akhirnya kurang lebih seperti contoh gambar berikut ini.
Next: Digital Art Bagian 2





























Comments
Post a Comment