Tutorial Dispersion Efek Sederhana
Di sini saya akan membahas dasar atau cara membuat efek Dispersion menggunakan Adobe Photoshop. Kenapa Saya katakan sederhana, karena hasil akhir juga tergantung dari jenis atau type brush yang digunakan, dan kali ini saya hanya menggunakan type brush bawaan asli photoshop (silahkan googling free brush yang sesuai untuk efek dispersion).
Dan gambar di samping ini adalah contoh hasil akhirnya. Oke, langsung saja ikuti tahap demi tahap tentang cara membuat dispersion efek di bawah ini.
Siapkan Gambar atau foto (bisa foto sendiri atau foto orang lain sesuai yang diinginkan), kemudian hapus backgroundnya, contohnya seperti gambar di bawah ini
Langkah berikutnya, duplikat layer (foto) tersebut menjadi 3. Gunakan perintah CTRL J untuk menduplikat layer. Lihat keterangan gambar.
Selanjutnya, ubah ukuran/bentuk dari duplikat foto tersebut.
Pertama, ubah seperti contoh gambar di bawah ini (lihat petunjuk panah warna merah pada gambar)
Sedangkan hasil duplikat layer/gambar lainnya kita ubah seperti ini (dengan Tranform Distort)
Untuk melihat cara menggunakan transform distort bisa anda lihat di tutorial sebelumnya
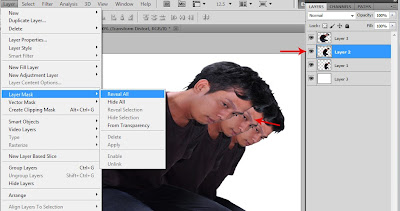
Tahap berikutnya adalah menggunakan Layer Mask
Caranya, aktifkan layer 2 (lihat panah merah yang ada pada kanan pada gambar), setelah itu buka menu Layer, pilih Layer Mask, kemudian pilih Reveal All
Klik Thumbnail Mask (lihat gambar di bawah)
Setelah itu fill color warna hitam pada area kerja (gambar/layer 2)
Sama seperti layer 2 di atas, begitu juga pada layer 3, kita gunakan cara yang sama (Layer mask dan fill color warna hitam)
Sedangkan untuk layer 1 kita gunakan warna putih untuk fill colornya.
Ubah posisi layer seperti contoh gambar di bawah ini.
Menggunakan Eraser Tool untuk menghapus bagian tiap pinggir foto/gambar.
Sebelumnya Aktifkan Layer mask layer 1 (lihat panah), kemudian tentukan brush eraser tool (size dan tipe brush)
Setelah itu sapu/usap bagian pinggir gambar/foto seperti contoh di bawah ini.
Sesuaikan besar kecil ukuran brush-nya pada tiap sapuan/sapuan. Sehingga menjadi seperti ini
Selanjutnya beralih pada layer 2, jika pada layer 1 kita gunakan eraser tool, maka kali ini kita gunakan Brush Tool (adapun caranya sama seperti eraser tool yang kita gunakan pada layer 1)
Dan kurang lebih hasilnya akan menjdai seperti ini.
Begitu juga dengan layer 3, gunakan cara yang sama seperti pada layer 2, lihat hasilnya pada gambar di bawah ini.
Finishing.
Ubah warna background warna putih menjadi warna abu-abu (atau warna sesuai keinginan anda)
Anda juga bisa menambahkan gambar lain (misalnya gambar api) seperti contoh berikut ini.
Ubah layer mode (gambar api) menjadi 'Saturation' dan lihat hasilnya.
Hasil akhirnya bisa anda lihat pada gambar di bawah ini.
Selesai, selamat mencoba....good luck :)
Dan gambar di samping ini adalah contoh hasil akhirnya. Oke, langsung saja ikuti tahap demi tahap tentang cara membuat dispersion efek di bawah ini.
Step 1
Step 2
Selanjutnya, ubah ukuran/bentuk dari duplikat foto tersebut.
Pertama, ubah seperti contoh gambar di bawah ini (lihat petunjuk panah warna merah pada gambar)
Sedangkan hasil duplikat layer/gambar lainnya kita ubah seperti ini (dengan Tranform Distort)
Untuk melihat cara menggunakan transform distort bisa anda lihat di tutorial sebelumnya
Step 3
Caranya, aktifkan layer 2 (lihat panah merah yang ada pada kanan pada gambar), setelah itu buka menu Layer, pilih Layer Mask, kemudian pilih Reveal All
Step 4
Setelah itu fill color warna hitam pada area kerja (gambar/layer 2)
Keterangan
Setelah layer tersebut di'fill color' maka akan hikang atau tidak tampak (lihat panah pada bagian AFTER)
Sama seperti layer 2 di atas, begitu juga pada layer 3, kita gunakan cara yang sama (Layer mask dan fill color warna hitam)
Sedangkan untuk layer 1 kita gunakan warna putih untuk fill colornya.
Keterangan:
Fill color yang dimaksut adalah memberi warna pada layer mask, bukan pada layer keseluruhan.
Step 5
Step 6
Sebelumnya Aktifkan Layer mask layer 1 (lihat panah), kemudian tentukan brush eraser tool (size dan tipe brush)
Setelah itu sapu/usap bagian pinggir gambar/foto seperti contoh di bawah ini.
Sesuaikan besar kecil ukuran brush-nya pada tiap sapuan/sapuan. Sehingga menjadi seperti ini
Selanjutnya beralih pada layer 2, jika pada layer 1 kita gunakan eraser tool, maka kali ini kita gunakan Brush Tool (adapun caranya sama seperti eraser tool yang kita gunakan pada layer 1)
Dan kurang lebih hasilnya akan menjdai seperti ini.
Begitu juga dengan layer 3, gunakan cara yang sama seperti pada layer 2, lihat hasilnya pada gambar di bawah ini.
Step 7
Ubah warna background warna putih menjadi warna abu-abu (atau warna sesuai keinginan anda)
Anda juga bisa menambahkan gambar lain (misalnya gambar api) seperti contoh berikut ini.
Ubah layer mode (gambar api) menjadi 'Saturation' dan lihat hasilnya.
Hasil akhirnya bisa anda lihat pada gambar di bawah ini.
Selesai, selamat mencoba....good luck :)























Trik yang menarik, akan saya praktekan. Thanks :)
ReplyDeleteSilahkan :)
Deleteagak rumit, tapi akn saya coba.
ReplyDeletemkasih triknya gan.
blognya keren nihh,,
ReplyDeletebakalan betah nongkrong di sini,,
jaya terus grafisae!!!
good luck
izin belajar mas..
ReplyDeleteThat just made my day! Thanks so much for the kind words :)
ReplyDeleteRegards,
Edd.
Designer@ Background Removal Service/Clipping Path/Clipping Path Service/Neck Joint Service/Image Masking Service/Color Correction Service/Background Removing Service/Photo Retouching Services/Background Remover
keren nih, ijin praktek gan
ReplyDeleteNuwun
keren om, bsa jg pke cra ky gni http://belajar-dotcom.blogspot.com/2014/08/membuat-efek-dispersal-dengan-photoshop.html
ReplyDeleteThis comment has been removed by the author.
ReplyDeleteThat is nothing without playing with layers. Thanks. Really enjoyed the stuff!!
ReplyDeleteRegards:-
Clipping Path Service | Photo Retouching Services | Background Remover
Lumayan rumit juga bos :)
ReplyDeleteKeren sob, like
ReplyDeletemantep gan
ReplyDeleteEffective tutorial for photoshop designer. Thanks for professional tutorial.
ReplyDeleteecommerce image editing service
ecommerce product image editing service
web shop image editing
ecommerce web shop image editing
Incredible tutorial. I get more teaching to the post. Thanks for kind tutorial. clipping path service
ReplyDeletedeep etching service
ReplyDeleteGuest blogging maybe the great idea. I am getting a lot's of traffic from my post. Thanks.
So Nice thanks for sharing the post .
ReplyDeleteclipping path | clipping path service
Truly this instructional exercise is more subtle elements well ordered, with the goal that it is simpler to learn for any one who need to make something.That simply filled my heart with joy! Much obliged such a great amount for the kind words
ReplyDeleteGenuinely this instructional exercise is more unpretentious components all around requested, with the objective that it is less complex to learn for any one who need to make something.That basically filled my heart with happiness! Thankful such an awesome sum for the kind words
ReplyDeleteWow! great Photoshop tutorial. Thanks a lot for sharing with us.
ReplyDeleteClipping Path
Clipping Path Service
Really Awesome Blog Thanks for Sharing.
ReplyDeleteclipping path service
clipping path
clipping path
clipping path
car photo editing