Membuat Gambar Sket dengan Photoshop
Sebenarnya sudah banyak blog tutorial yang membahas tutorial tentang cara membuat gambar sket, Namun tidak ada salahnya jika grafisae.com juga mencoba untuk membuatnya.
Dan yang sedikit membedakan dari tutorial lainnya adalah dengan menambahkan warna gradien untuk
membuat efek warna pada gambar
sket tersebut
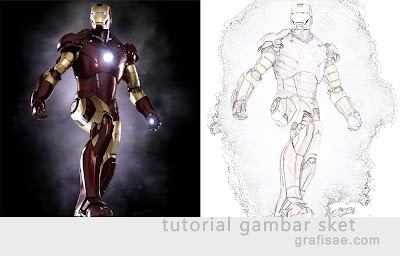
Berikut ini adalah preview hasil akhir
Langsung saja ikuti langkah langkah atau cara membuat gambar 'Iron Man' menjadi gambar sket.
Siapkan gambar atau foto yang ingin kita edit (silahkan cari gambar-gambar tersebut di google karena saya yakin anda tidak kesulitan untuk memperoleh gambar yang sesuai dengan keinginan anda).
Jalankan program adobe photoshop, dan buka gambar/foto yang akan diedit.
Duplikat layer (gambar utama) dengan menggunakan perintah Ctrl+J.
Setelah itu ubahlah hasil duplikat layer tadi menadi warna hitam putih, dalam hal ini kita menggunakan perintah 'Desaturate'. Caranya : Buka menu image, pilih adjustments, kemudian pilih desaturate (lihat gambar)
Duplikat lagi gambar tersebut (kali ini yang diduplikat adalah gambar hitam putih/desaturate tadi).
Setelah itu tekan Ctrl i (atau dapat anda lihat gambar di bawah ini).
ganti layer mode menjadi 'Color Dodge' dan hasilnya layer tersebut menjadi warna putih seperti ini.
Menambahkan efek blur, dalam hal ini kita menggunakan efek gaussian blur yang terdapat pada menu filter (filter-blur-gaussian blur).
Langkah selanjutnya duplikat layer tersebut (atau lebih tepatnya merge visible), caranya cukup tekan (keyboard) Alt+Ctrl+Shift. Atau lihat keterangan gambar di bawah ini.
Setelah itu, ubah mode layer tersebut menjadi 'Linear Burn' atau bisa mode yang lain sesuai kebutuhan.
Duplikat layer/gambar asli (gambar berwarna) dengan menggunakan perintah CTRL+J, kemudian ubah posisi hasil duplikat layer tadi menjadi paling atas.
Ubah mode layer menjadi mode 'color' dan lihat hasilnya.
Adalah dengan menambahkan efek warna dengan menggunakan 'gradient tool'. Buatlah gradien warna seperti contoh di bawah ini atau warna lain sesuai selera.
Selanjutnya, ubah mode layer (gradient) tersebut menjadi mode 'color burn'
dan yang terakhir, ubah warnanya dengan 'Hue/Saturation.
dan hasil akhirnya bisa kalian lihat pada gambar di bawah ini.
Selamat mencoba.
Dan yang sedikit membedakan dari tutorial lainnya adalah dengan menambahkan warna gradien untuk
membuat efek warna pada gambar
sket tersebut
Berikut ini adalah preview hasil akhir
Langsung saja ikuti langkah langkah atau cara membuat gambar 'Iron Man' menjadi gambar sket.
Step 1
Jalankan program adobe photoshop, dan buka gambar/foto yang akan diedit.
Step 2
Setelah itu ubahlah hasil duplikat layer tadi menadi warna hitam putih, dalam hal ini kita menggunakan perintah 'Desaturate'. Caranya : Buka menu image, pilih adjustments, kemudian pilih desaturate (lihat gambar)
Step 3
Setelah itu tekan Ctrl i (atau dapat anda lihat gambar di bawah ini).
ganti layer mode menjadi 'Color Dodge' dan hasilnya layer tersebut menjadi warna putih seperti ini.
Step 4
Step 5
Setelah itu, ubah mode layer tersebut menjadi 'Linear Burn' atau bisa mode yang lain sesuai kebutuhan.
Step 6
Ubah mode layer menjadi mode 'color' dan lihat hasilnya.
Step 7
Selanjutnya, ubah mode layer (gradient) tersebut menjadi mode 'color burn'
dan yang terakhir, ubah warnanya dengan 'Hue/Saturation.
dan hasil akhirnya bisa kalian lihat pada gambar di bawah ini.
Selamat mencoba.

















thanks ilmunya
ReplyDeletehttp://mhafizhadinugroho.student.ipb.ac.id
Woow, bermanfaat banget, makasih ya...
ReplyDeleteThanks sob,sy mau belajar Photoshop nih :)
ReplyDeleteThis comment has been removed by a blog administrator.
ReplyDeleteThats Amazing !!!
ReplyDelete:)
Deletesangat bermanfaat, terima kasih:)
ReplyDeleteTerima kasih sudah share ilmunya, sangat bermanfaat.
ReplyDeleteAmazing photoshop work and the instruction is effective. Thanks
ReplyDeleteclipping path service
clipping path
Your tutorial always educational and professional. As a Photoshop designer i'm glad hare. color correctoin service
ReplyDeleteimage restoration service
immage enhancement service
Really this tutorial is more details step by step, so that it is easier to learn for any one who want to create something
ReplyDeletenew in any picture by photoshop. Thanks for sharing.
clipping path | clipping path service
Stunning Photoshop work and the direction is effective.Your instructional exercise constantly instructive and proficient. Much appreciated
ReplyDeleteTruly this instructional exercise is more subtle elements well ordered, with the goal that it is less demanding to learn for any one who need to make something
ReplyDeleteClash of Clans subway surfers cheats Mini Militia mod hack
ReplyDeleteThanks for the post and sharing the blog. Valuable and excellent post, as share good stuff with good ideas and concepts. lots of great information and inspiration. I just would like to say thanks for your great efforts. I appreciate your excellent post.
ReplyDeleteThis is really pretty cool place I like it because it has everything I want more on this blog soon.
ReplyDeleteAs a Photoshop designer I'm glad . Thank you for your post . I like it .
ReplyDeleteThank you for your post . I like it .Great post! I am actually getting ready to across this information...http://clippingpathindie.com/furniture.html
ReplyDeleteThe level of detail in this post is truly commendable.
ReplyDeleteVisit Here: Photo Color Correction Service